移动端反馈机制小结


这是一篇移动端反馈机制的学习小结与心得分享。
反馈机制作为产品设计中不可或缺的一部分,对产品的用户体验有着极大的影响,本文对移动端常见的反馈机制、它们各自的特点以及在设计中如何运用进行了总结。
01、为什么要在产品中建立反馈机制?
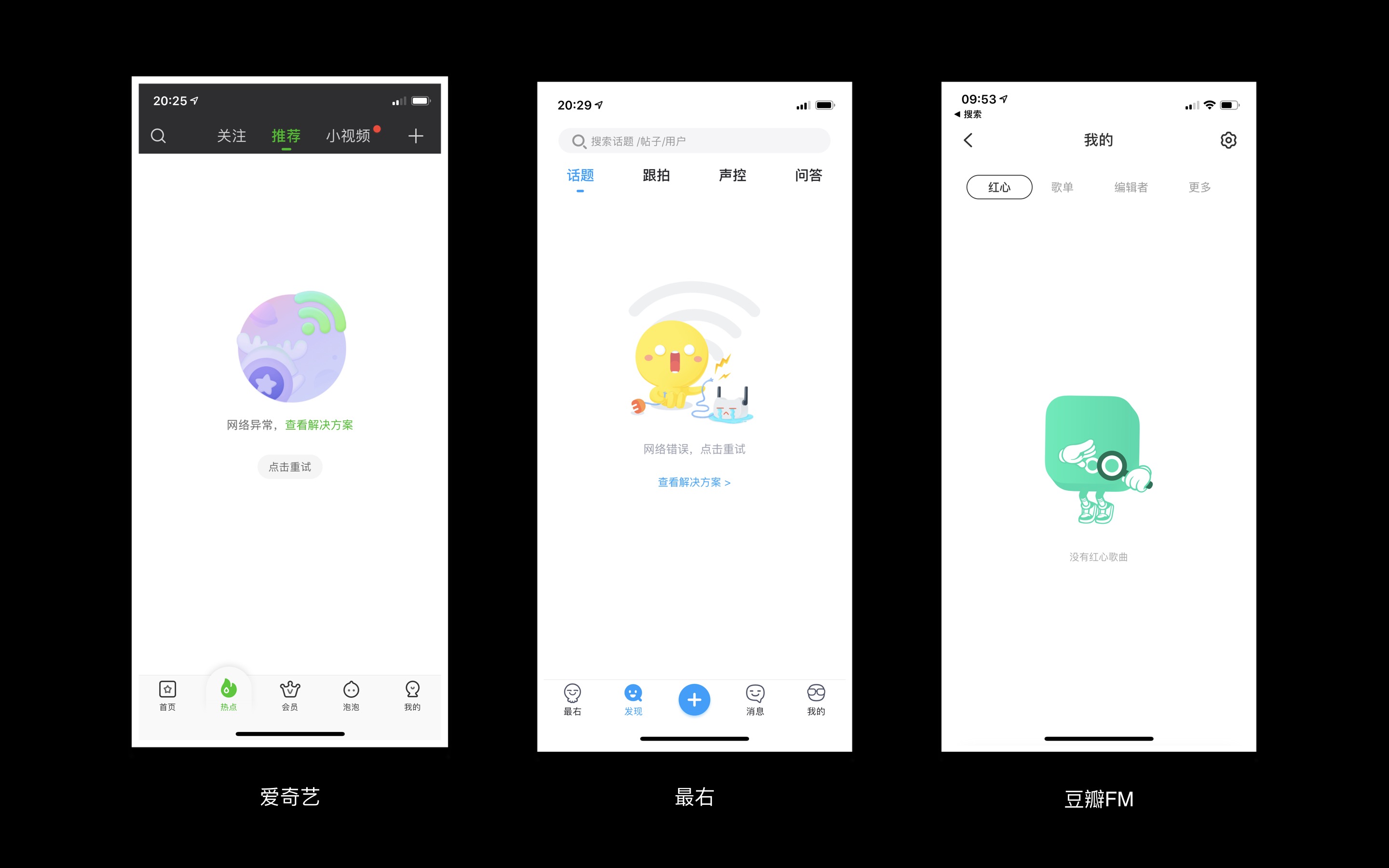
(1)用户在使用产品的过程中,可以通过反馈机制更好的感知当前所处状态。例如下图中网络环境异常时,反馈机制可以及时提醒用户并提供建议,提升用户对产品的掌控感。
(2)加载中、无数据等场景下可以消除焦虑、失望等负面情绪。

02、移动端有哪些常见的反馈机制?
2.1 弹框反馈

(1)正确运用弹框反馈的前提是对模态和非模态弹框的特点和使用场景有足够的了解。划重点:模态弹框和非模态弹框主要区别在于是否强制用户交互;
(2)弹框的种类样式非常多,在实际工作中我们只需要根据场景选择符合产品要求的几种就可以了,否则后期弹框类型过多会存在难以规范化和组件化的情况;
(3)移动端的弹框体系比较复杂,在这里就不一一赘述了,想要深入了解的同学可以在公众号“小梓的设计笔记”中搜索:“如何更好的使用弹窗” 这篇文章,文章详细的介绍了移动端的弹框分类、特点和使用场景,相信大家看完后一定会有所收获。
2.2 页面反馈

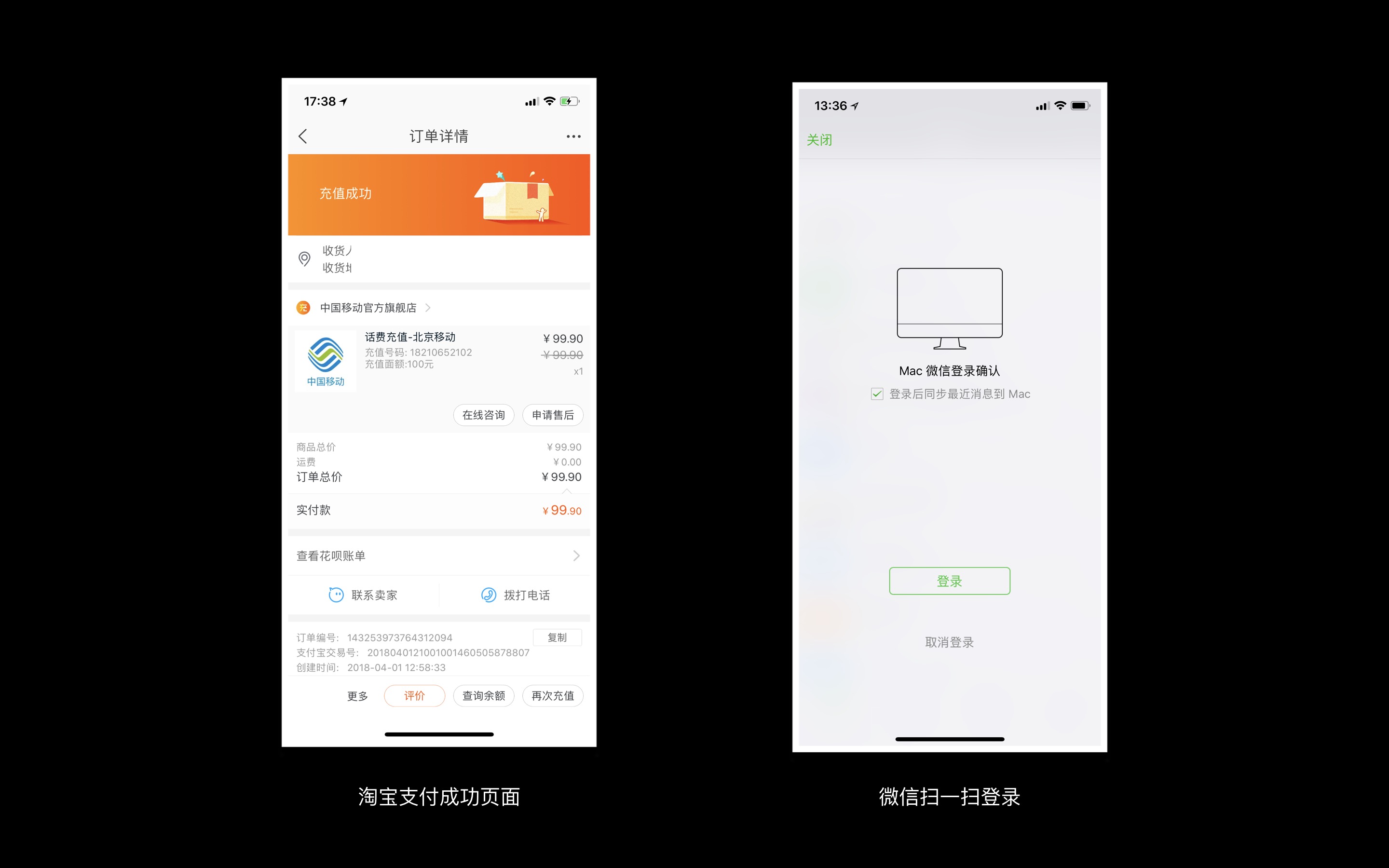
(1)页面反馈常用于一个流程的终点,如淘宝购买流程等;
(2)页面反馈相比于弹框反馈,会更加聚焦于页面的内容,因此当反馈内容较多且重要的时候,建议使用页面反馈,例如淘宝购买成功需要用户确认购买信息,微信二维码扫描成功时消息同步和用户隐私密切相关,需要用户进行二次确认。
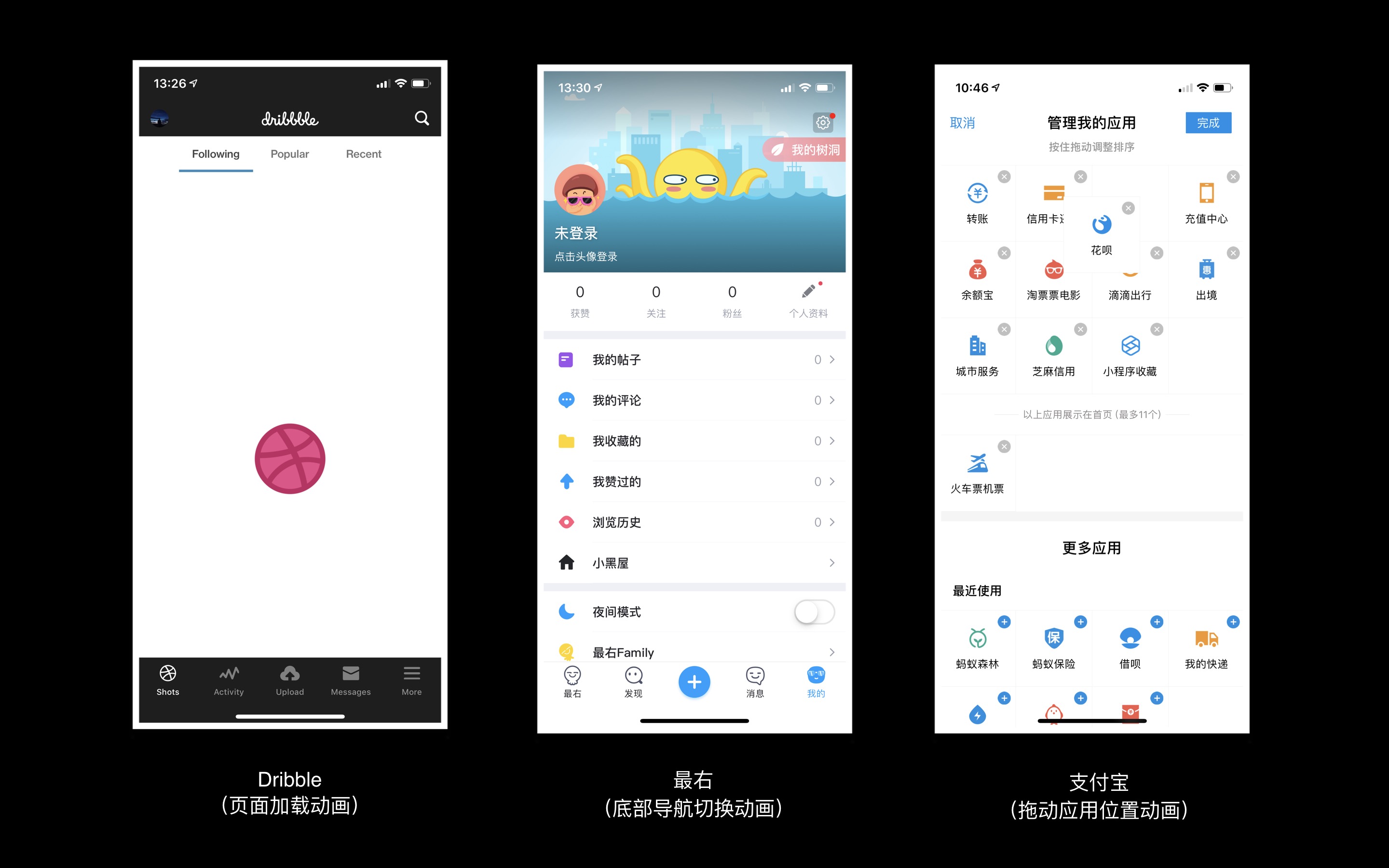
2.3 动画反馈
 (上图为静态截图,动态效果可以下载app体验)
(上图为静态截图,动态效果可以下载app体验)
(1)loading是移动端常见的动画反馈方式之一,它可以帮助用户感知加载状态,分散用户注意力、缓解等待焦虑情绪;划重点:结合产品特点和品牌特性设计动画反馈可以加深品牌形象;
(2)另一种常见的动画反馈方式就是由手势触发的交互反馈,如上图最右app点击切换底部导航时的图标动画,是一种对于点击结果的反馈,起到吸引用户注意力的作用;同理支付宝管理应用页面,拖动应用会将周围的应用挤开,也是一种对于手势操作的反馈。
2.4 徽标反馈

徽标是一种较为醒目又不打断用户当前操作的标记,提示用户有新内容或者待处理的信息,分为数字徽标和小红点徽标; 合理的使用徽标反馈可以缓解弹框过多对用户造成的心理压力。
2.5 声音反馈
声音反馈是比较容易被设计师忽略的一种反馈形式,在移动端常作为一种辅助的反馈形式,例如微博刷新成功的提示音。使用声音反馈时应该注意:
(1)反馈音效应该轻量悦耳;
(2)具有辨识度的反馈音效可以提升产品的品牌印象,塑造产品性格。
03、这么多反馈机制,该怎么选择?
3.1 梳理反馈场景——轻量化处理

在着手进行反馈设计前,首先我们需要找出所有需要反馈的场景,然后进行优先级的排布,将重要的信息优先使用页面和模态弹框来展示,然后依次使用非模态弹框,徽标和动效来展示; 轻量化处理可以减轻弹框过多对用户的压力,试想我们在使用一款产品的时候,弹框接二连三的弹出,相信大部分人都会有想要卸载的冲动。
3.2 赋予产品性格与特色——差异化化处理
在对产品的反馈机制进行轻量化处理后,我们的产品基本上就达到了可用的程度,下一步我们要做的,就是从品牌和体验的角度去赋予产品性格与特色——进行差异化处理,差异化处理的方式有很多,下面是几个值得学习的例子:

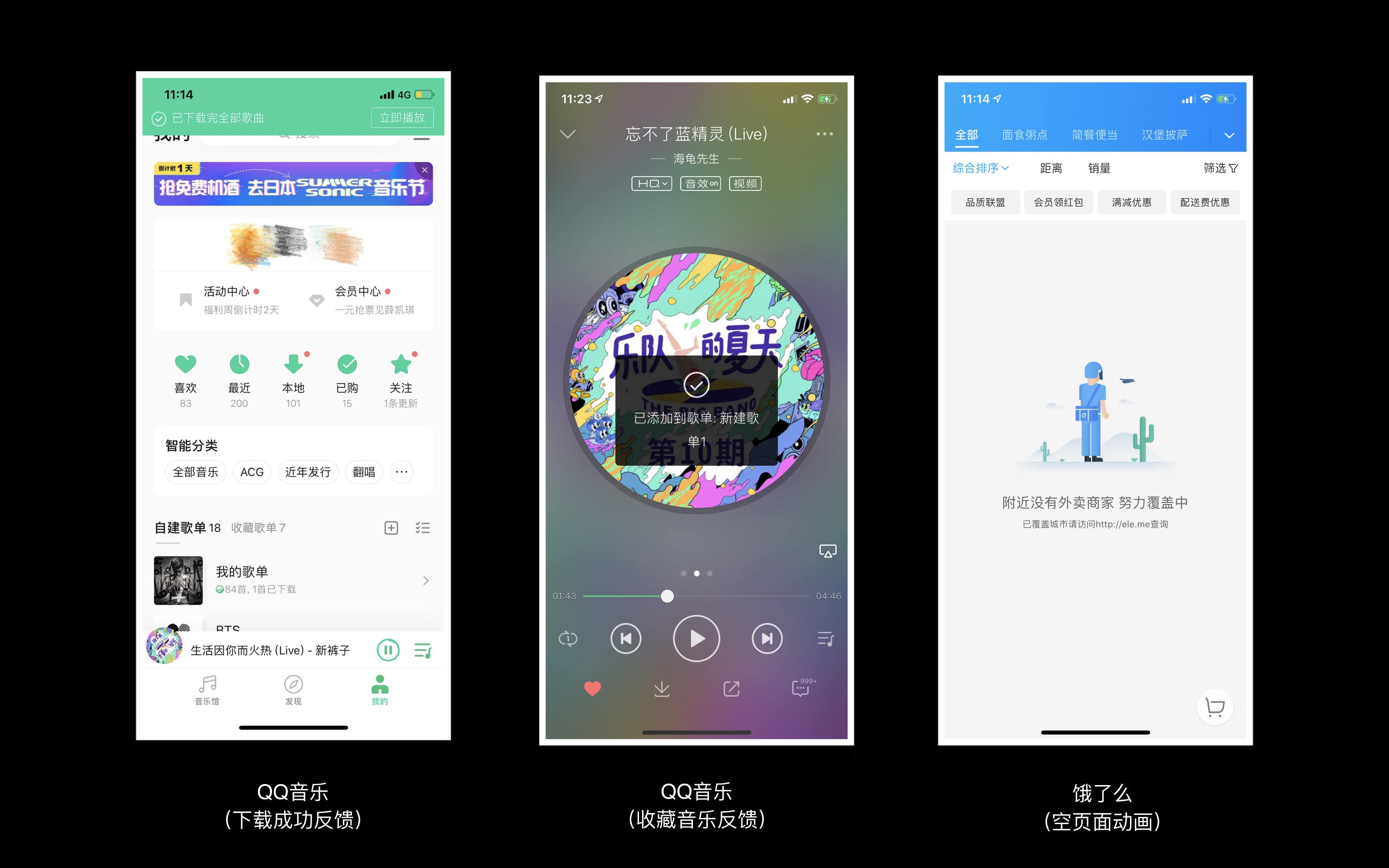
(1)QQ音乐中下载成功的流程反馈(需要一段时间处理)使用从上向下滑出的弹框,而收藏歌曲的行为反馈采用Toast,避免所有的弹框都使用Toast过于单调乏味;
(2)同样都是空数据,饿了么的反馈页面在插画中加入了动效,冰冷的提示页面瞬间也变得生动有趣起来;
(3)新浪微博feed刷新成功的提示音相信对很多人来说都不陌生,恰到好处的音效会成为品牌形象的符号之一。
3.3 差异化与一致性的冲突问题
产品进行差异化处理的主要目的是为了从同质化的竞品中脱颖而出,达到吸引用户的目的; 而一致性对内体现在产品设计的一致性,对外体现在通过一致的体验提升用户的熟悉感和信任感,留住用户。
我们在进行一款产品体验的时候,也可以从反馈机制的处理方式入手,检验产品是否对反馈机制进行了轻量化、差异化的处理,以及对于差异化处理的反馈机制是否在整个产品中都保持了一致性。
04、小结
本文起源于近期我在工作中遇到的一个问题:“平台组件库中的存在多个同种类型的弹框都能够满足需求,竞品在同一场景下使用的弹框样式也都不同不具备参考意义,这时应该怎样选择合适的弹框?”通过本次学习调研我总结了一下问题的本质在于:
(1)产品设计初期缺少规范,不同设计师在参与项目的过程中运用了多个同种类型的弹框,后期组件化设计中,没有对反馈机制进行梳理,导致平台组件出现多个同类型的弹框;
(2)对于弹框机制缺少差异化处理的步骤,没有区分同种类型组件的不同使用场景,导致设计师在运用组件的时候出现混乱的情况。
优秀文章推荐:
(1)公众号“小梓的设计笔记”中搜索:“如何更好的使用弹窗” ,文章详细的介绍了移动端的弹框分类、特点和使用场景。
(2)“产品中的反馈机制”,从反馈的种类、方式和使用场景梳理了产品中的反馈机制,本文的主要思路来源就是这篇文章。 https://www.ui.cn/detail/348238.html